Minimalizm w modzie, czyli trendy w projektowaniu stron WWW 2018
Moda nie powinna kojarzyć nam się tylko z wybiegami i tym na co natkniemy się w galeriach handlowych. Podążanie za trendami w projektowaniu jest równie ważne i świadczy o świadomości projektanta strony oraz klienta, który chce aby jego biznes podążał za tym co modne. Design stron internetowych staje się w ostatnich latach formą identyfikacji wizualnej firmy i wpływa na jej wizerunek oraz postrzeganie przez użytkowników. Warto więc śledzić trendy w projektowaniu stron WWW.
Prostota
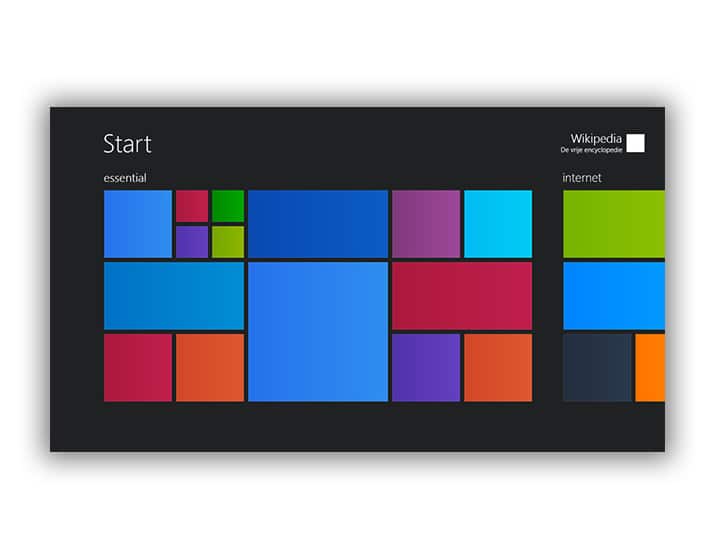
Zasada, że mniej znaczy więcej ma tutaj idealne zastosowanie. Prosta budowa strony, w stonowanych lub pokrewnych kolorach stają się coraz bardziej popularne. Wpływa to na przejrzystość strony i pozwala użytkowniku w łatwiejszy sposób odnaleźć interesujące go tematy. Użytkownik ma również dzięki temu wrażenie, że strona jest elegancka i profesjonalna, co za tym idzie podświadomie zwiększa to jego poczucie bezpieczeństwa i zachęca do skorzystania z proponowanych usług. Obecnie w projektowaniu stron internetowych rozróżnia się dwa główne trendy: Flat Design i Minimalistic Design. Płaskie interfejsy (Flat Design) powoli zyskiwały na popularności już od 2013 roku, kiedy to firma Apple wprowadziła odświeżoną wersję systemu IOS 7. Początkowo wywołał on sporo kontrowersji i został poddany krytyce. Jednak w trakcie użytkowania okazało się, że takie rozwiązanie jest idealne, proste i intuicyjne, a użytkownicy zaczęli zachwycać się Flat designem. Podobna budową miał system Windows 8, który za pomocą płaskich kafli prezentuje zawartość systemu. Rozkwit projektowania stron WWW w takim właśnie stylu nastąpił na przełomie 2017-2018 roku. „Strona startowa systemu Windows 8”, źródło: https://www.whitepress.pl
„Strona startowa systemu Windows 8”, źródło: https://www.whitepress.pl
Podobnie sytuacja wygląda w trendzie Minimalistic Design. Zakłada ona, że na stronie internetowej, powinny znaleźć się jedynie niezbędne informacje, przedstawione w prosty graficzny sposób. Odchodzi się od nadmiaru tekstu, długich opisów i wymyślnej typografii. Strony najczęściej zachowane są w stonowanej kolorystyce (przeważnie białe) z drobnymi elementami barwy przewodniej. W najprostszy sposób można wytłumaczyć to stwierdzeniem, że „pustka jest ważna”. W nowoczesnym projektowaniu zostawia się dużo pustych powierzchni. Ma to dwojakie zastosowanie, z jednej strony pozwala odpocząć użytkownikowi od natłoku informacji, które otaczają go na co dzień. Z drugiej zaś przestrzeń pozwala skierować uwagę użytkownika na to, co najważniejsze na stronie i tworzy przejrzysty layout.
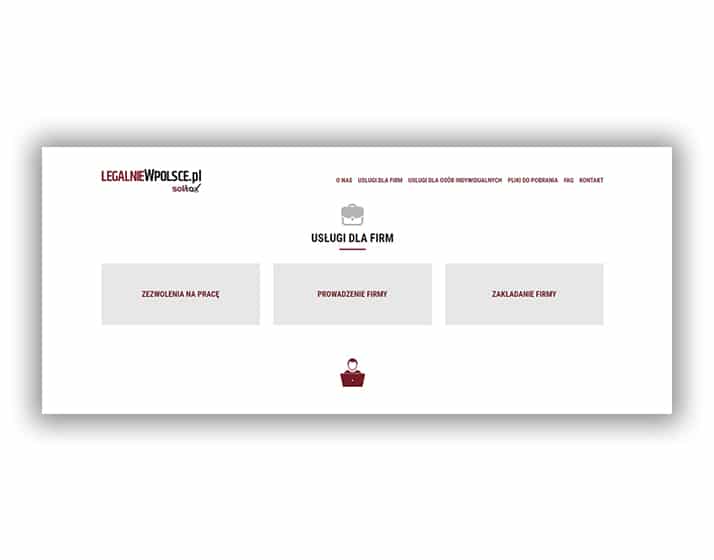
Wyjątek stanowią strony które tworzone są bezpośrednio pod pozycjonowanie. Kontent wtedy odgrywa jedną z najważniejszych ról.  „Minimalistic Design na stronie legalniewpolsce.pl”, źródło i realizacja własna
„Minimalistic Design na stronie legalniewpolsce.pl”, źródło i realizacja własna
Minimalizm a funkcjonalność
Nigdy nie należy zapominać, że nawet najmodniejsza strona musi pozostać funkcjonalna dla użytkownika. Nie zależnie czy jest to blog, sklep czy strona informacyjna, musi być ona wygodna w użytkowaniu. Projektując stronę internetową nie należy się skupiać jedynie na stronie wizualnej, ale przede wszystkim konsumpcyjnej. Minimalizm sprawdzi się idealnie również w tej kwestii i nazywamy go minimalizmem funkcjonalnym. Tego typu rozwiązania zadziałają pozytywnie w dwóch obszarach. Po pierwsze użytkownik będzie miął możliwość łatwiejszego poruszania się po stronie internetowej – mniej klikania i scrollowania. Po drugie minimalistyczne rozwiązania funkcjonalne zwiększą ruch na stronie, a co za tym idzie możliwe jest wyższe pozycjonowanie strony. Aby upewnić się, że wdrożone rozwiązania na stronie pozostającej w duchu minimalizmu są funkcjonalne należy odpowiedzieć sobie na kilka pytań, które ułatwią zbadanie tego elementu:
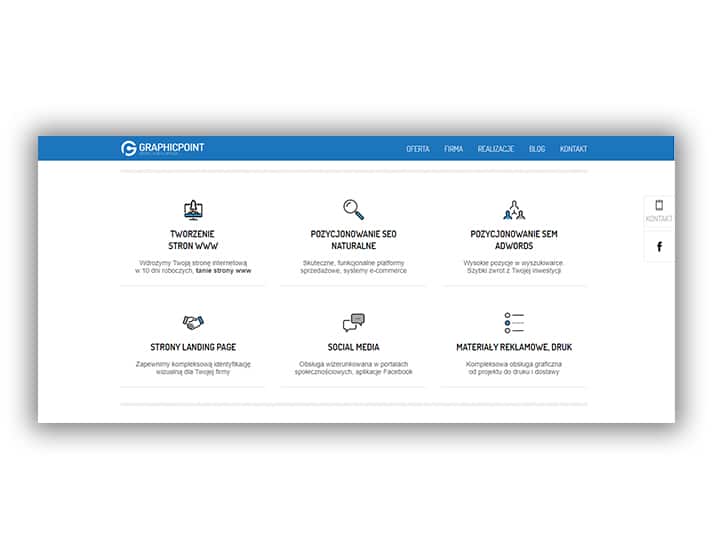
Jeśli na wszystkie powyższe odpowiedzi będą pozytywne, a ilość koniecznych kliknięć zostanie zminimalizowana do maksymalnie 5, wtedy możemy wnioskować, że strona jest funkcjonalna i prosta dla użytkownika. „Minimalizm funkcjonalny na stronie graphicpoint.pl”, źródło i realizacja własna
„Minimalizm funkcjonalny na stronie graphicpoint.pl”, źródło i realizacja własna
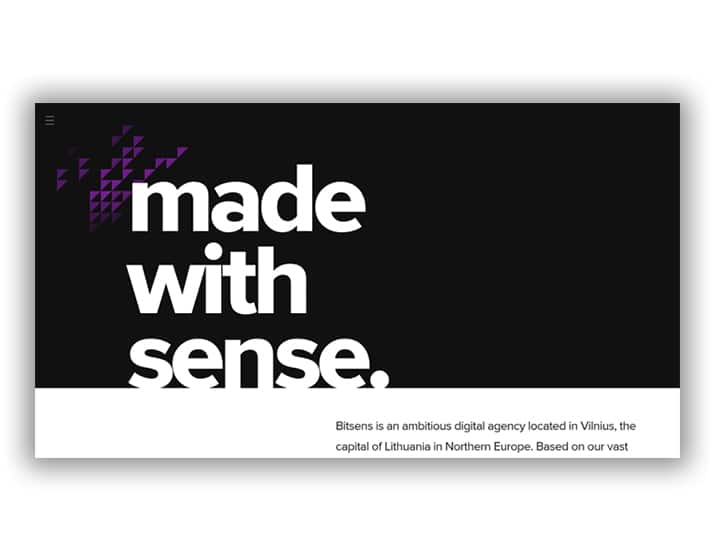
Minimalizm funkcjonalny objawia się również w stosowaniu wyraźnych fontów czcionki. Im bardziej czytelna i prosta tym łatwiej użytkownikowi odnaleźć na stronie potrzebne informacje. Ma to dwojakie znaczenie, z jednej strony wpływa pozytywnie na odbiór wizualny strony internetowej i wpisuje się w trendy projektowania, z drugiej ułatwia poruszanie się po stronie użytkownikowi i dodatkowo pozwala na dłuższe zapamiętanie strony przez użytkownika, nawet jeśli trafił na nią przypadkowo. Należy również pamiętać, że projektowanie typograficzne jest ważnym elementem identyfikacji wizualnej i wpływa na rozpoznawalność marki (firmy) oraz na jej pozytywny wizerunek. Im modniejsze, prostsze fonty tym większe prawdopodobieństwo, że klient wróci na Twoją stroną. „Minimalistyczna typografia na stronie https://bitsens.com/”, źródło https://bitsens.com/
„Minimalistyczna typografia na stronie https://bitsens.com/”, źródło https://bitsens.com/
Nie dajmy się zwariować
Projektowanie stron internetowych z punktu widzenia web designera jak i klienta nie jest sprawą prostą i należy jak we wszystkim zachować umiar. Nie wszystkie narzucane trendy musza się nam podobać i nie wszystkie powinniśmy chcieć wykorzystać. Podkreślając po raz kolejny – przede wszystkim uwagę należy zwracać na użyteczność strony internetowej, to jest najważniejsze. Ponad to trendy kreowane są bardzo często na zachodzie, więc warto najpierw zbadać co podoba grupie docelowej twojej firmy.
Zobacz nasze wybrane realizacje
Więcej realizacji© 2010-2025 GraphicPoint sp. z o.o. / Serwisy internetowe Warszawa, Wordpress, Pozycjonowanie, Polityka prywatności i RODO
